Mouseless Monday #1 - Vimium on Google Chrome
2010-04-12
Over the last few months, I’ve made a concerted effort to wean myself off of the mouse (and my MacBook’s trackpad). Why? With a keyboard, we have about a hundred buttons at our disposal, giving us incredible power and opportunity for efficiency. Those buttons are there; we should be using them as much as possible. Learning key combinations and navigating around in modes does require significant practice, but it’s no more difficult than learning to touch type. Touch screens may be the new hotness, but keyboards win when it comes to effectiveness.
I no longer work with a mouse, but I do find myself reaching down for the trackpad too often. True, the MacBook trackpad, with its multi-touch gestures, can be quite efficient, but the second or two it takes to move my hand down and back up is time wasted, and is almost always unnecessary, as a keyboard analog exists for nearly every action.
So over the next few months, on Mondays, I’m going to consciously try not to use any pointing device unless it’s absolutely necessary. If your job primarily consists of entering text – you’re a programmer, systems administrator, or writer – I think you should join me.
When you work in applications that were designed with text entry in mind, like text editors or word processors, they’re usually filled with keyboard-friendly features. But how about the web browser? Websites are filled with links, and to get to those links, they need to be clicked on. Right?
Well, no. There’s a better way…
Vimium
Vimium is an extension for Google Chrome that makes the point and click nature of web browsing nearly obsolete. As its name implies, Vimium is modeled off the text editor Vim, and the extension itself was greatly inspired by Vimperator for Firefox. The key concept behind Vimium is that it adds a keyboard navigation mode to Chrome. So when you’re using Chrome, and you’re not currently focused on a form field, you’re in navigation mode (also called normal mode in Vim-speak).
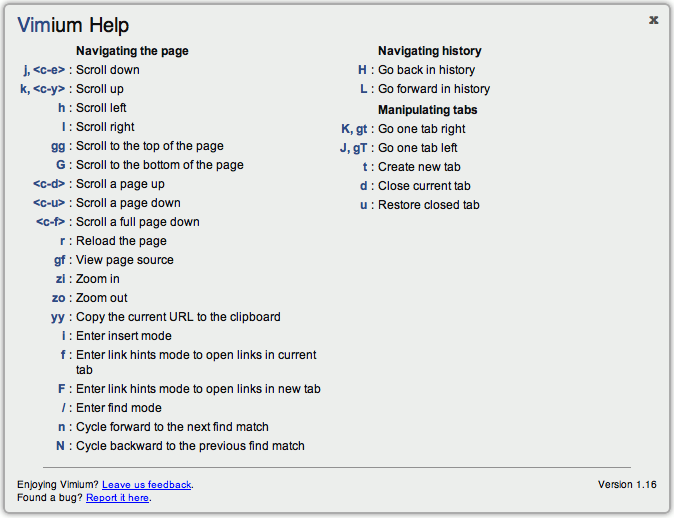
After installing Vimium, type a question mark, and a help menu pops up:

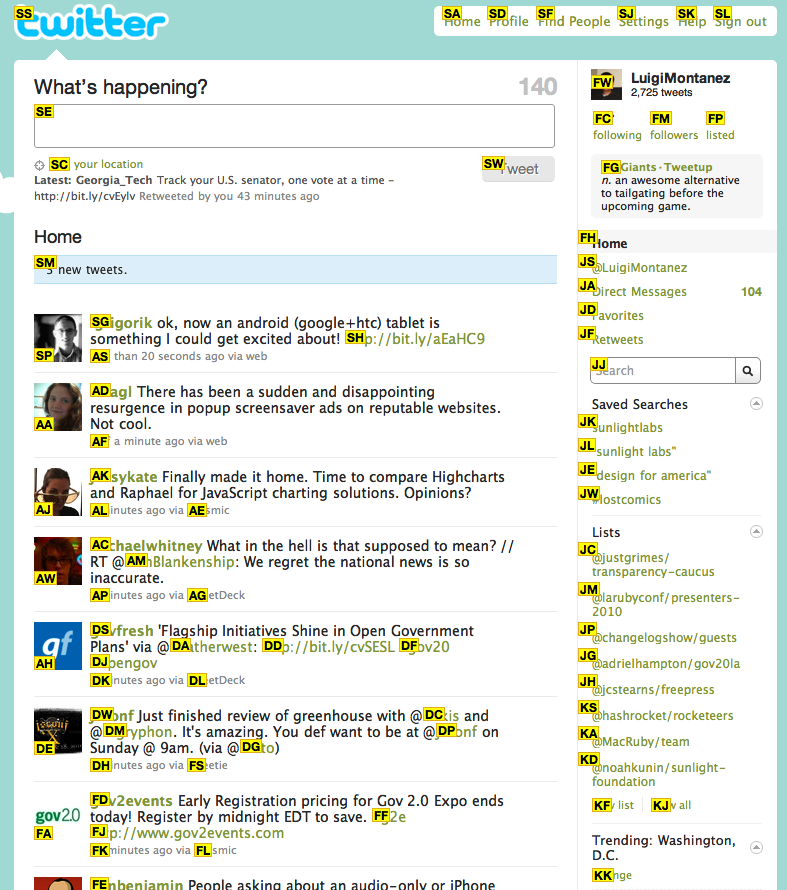
The help menu is pretty straightforward. Use “j” and “k” to scroll down and up. The most important keystroke for going mouseless is the “f”. Hit it, and all links in the browser get their own key combination:

It looks overwhelming at first, but your eye is trained on one spot, so in practice it works out. So if I were to type “f”, then “js”, I’d visit my page of Mentions. Lowercase “f” will open the link on the same page, while capital “F” will open it in a new tab. If I wanted to do a search, I’d hit “jj” and then just start typing my query, pressing Enter to submit. Hitting “jj” would put me in Insert mode and I’d type as usual. To get back to Navigation (or Normal) mode from the search box, I’d hit the Esc key.
With Vimium, I can use the Twitter website more efficiently than any of the desktop Twitter apps. Vimium will change your web browsing forever. Once you get the hang of it, you’ll only be using the mouse for interacting with Flash embeds.
Google Chrome
In addition to the goodness that Vimium gives you, I encourage you to learn the key combinations built into Chrome, many of which are shared with Firefox and Safari. Some of my favorites (on the Mac):
Ctl-Tab Toggle between open tabs
Cmd-L Jump to the Location bar
Cmd-F Search (nicer than Vimium's search)
Cmd-D Bookmark
One annoyance I have is that there’s no easy way to jump from the Location bar back to Navigation mode in Vimium. I’m finding myself hitting Cmd-F for search, typing a dummy string, and then deleting it, all to just get out of the Location bar.
Up Next
In the coming weeks, I’ll be posting more tips for going mouseless. Subscribe to my feed if you’d like to keep up.
blog comments powered by Disqus