Mouseless Monday #2 - Keyboard-Friendly Web Apps
2010-04-26
Last time for Mouseless Monday, I reviewed the wonders of Google Chrome and Vimium. Vimium is great for bringing keyboard shortcuts to the Web, but it’s a general tool. What if, like on the desktop, we could have site-specific keyboard support? There’s no extension that supports this yet (it would require quite a bit of custom scripting), but the good news is that several popular web apps do natively support keyboard shortcuts.
For all of these apps, hit the question mark (? a.k.a. shift+/) to bring up an explanatory overlay, much like Vimium.
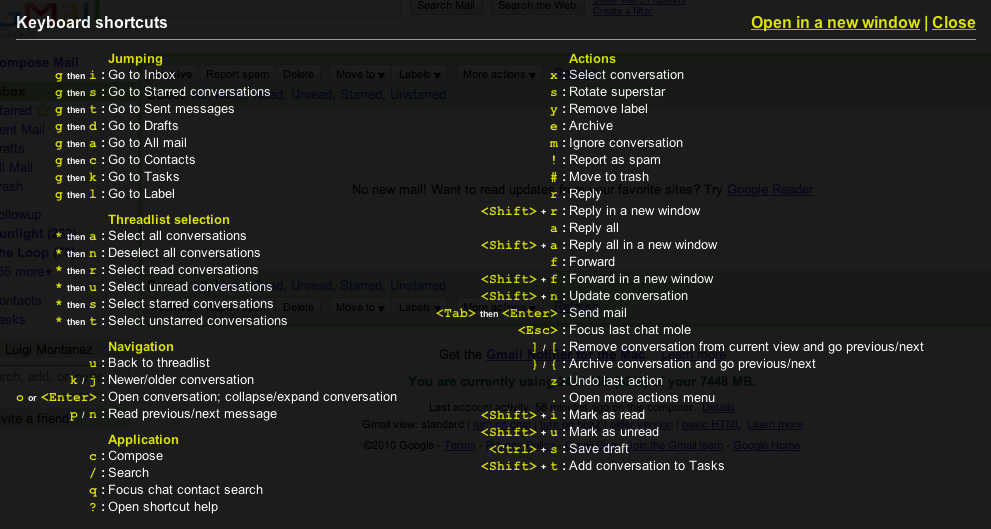
Gmail
Gmail was probably the first widely used web app to support keyboard shortcuts, and set the standard for others to follow. Like Vimium, the key bindings are Vim-esque.

For this and other Google products, keyboard shortcuts need to be enabled in the Settings.
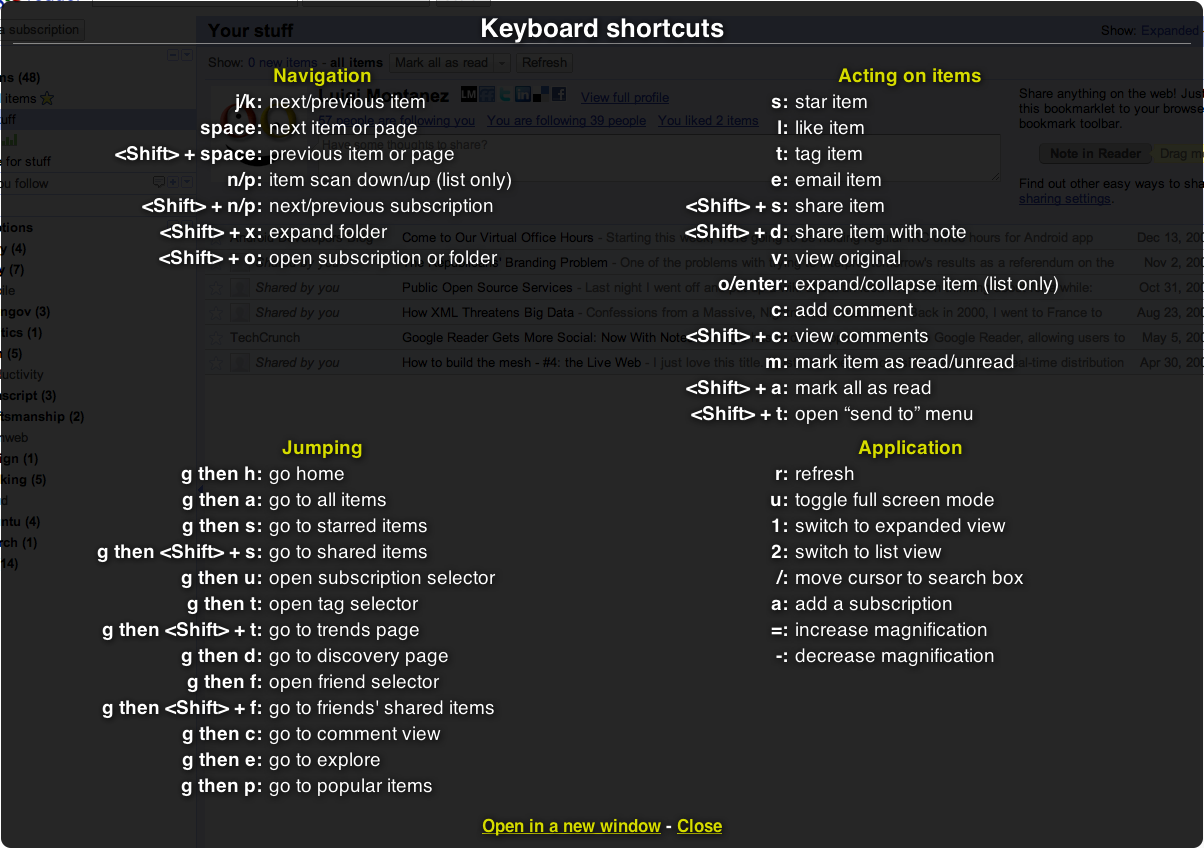
Google Reader
Google’s feed reader closely followed suit, with many of the same bindings, but added some subtlety with the Shift key:

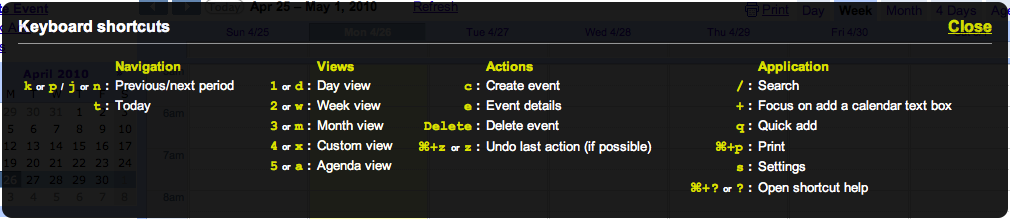
Google Calendar
Google Calendar has a very succinct set of shortcuts, but navigation works surprisingly well. However, I have not been able to figure out how to navigate to and edit a single event.

Pivotal Tracker
Moving away from the Google products, I use Pivotal Tracker to manage agile software projects. The shortcuts are a bit simple, like Google Calendar, so I still find myself using the mouse quite often.
![]()
GitHub Issue Tracker
GitHub’s issue tracker is also great for managing software projects. Anyone familiar with Gmail’s shortcuts will find the interface familiar.
![]()
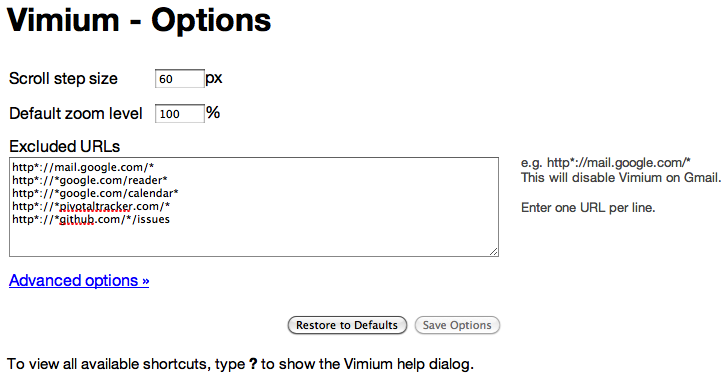
Excluding URLs in Vimium
To take advantage of these keyboard-friendly web apps, you’ll need to exclude their URLs in Vimium Settings from chrome://extensions.

Rolling Your Own
If you’re a web developer looking to incorporate keyboard shortcuts in your own apps, consider using the jQuery Hotkeys plugin.
blog comments powered by Disqus